728x90
반응형
행정안전부에서 제공하는 주소 요청 api
https://business.juso.go.kr/addrlink/openApi/apiReqst.do
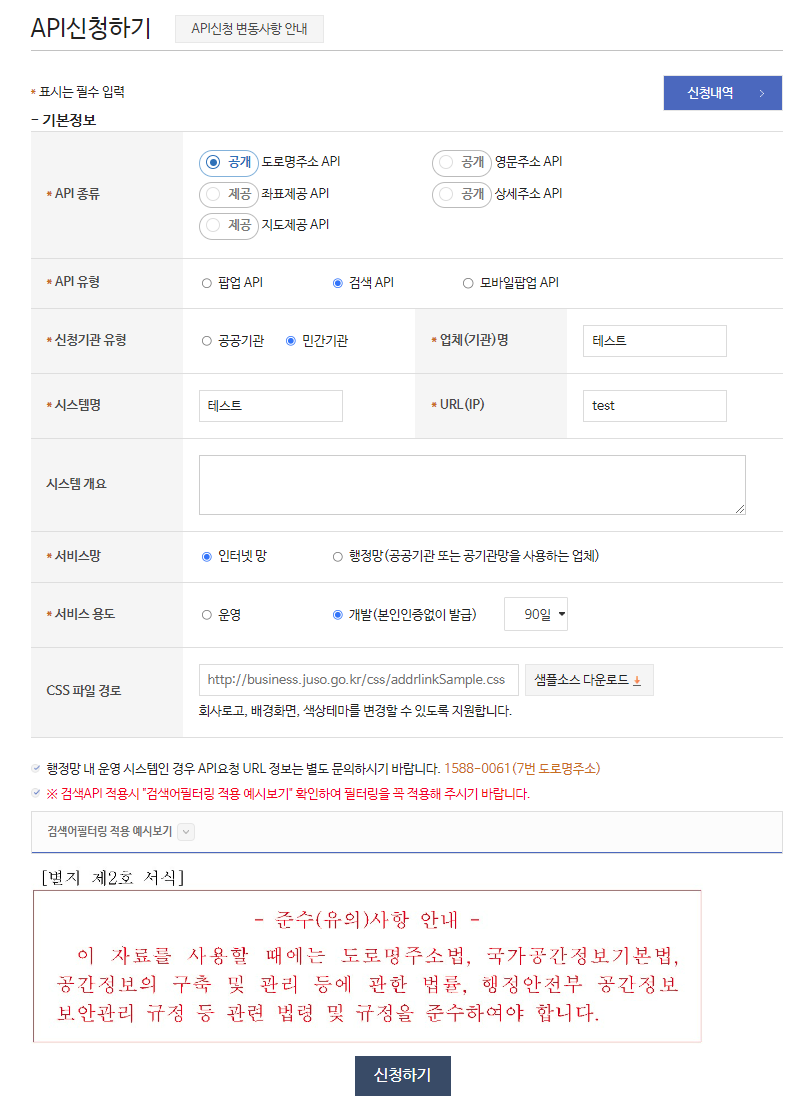
API 신청하기
API신청하기
business.juso.go.kr
위 사이트에서 API를 신청하면 됩니다.
목적에 맞게 신청하시고, 개발용은 API키가 최대 90일까지만 유효하기 때문에
장기적으로 쓰셔야 하는 분은 운영으로 선택하고 진행하셔야 합니다.


위와 같이 키를 발급받으셨으면,
이제 ajax를 통해서 값을 받아오도록 하겠습니다.
function get_address(page){
let data = {
'confmKey': "YOUR API KEY",
'keyword': searchAddress,
'currentPage': page,
}
$.ajax({
url: "https://business.juso.go.kr/addrlink/addrLinkApi.do",
type: 'GET',
data: data,
success: function (data) {
let total_count = data.getElementsByTagName('totalCount')[0].textContent
let address_list = data.getElementsByTagName('juso');
for (let item of address_list){
let road_address = item.getElementsByTagName('roadAddr')[0].textContent;
let jibun_address = item.getElementsByTagName('jibunAddr')[0].textContent;
}
},
error: function(data) {
console.log(data);
}
});
}
GET, POST 방식 모두 가능
confmKey : API Key - 필수
keyword: 검색할 주소 키워드 - 필수
currentPage: 볼 페이지 - 필수이나 default로 1 주어져있음
countPerPage: 페이지당 볼 주소 개수 - 필수이나 default로 10 (0 < n <= 100)
resultType: 검색결과형식 - 기본 XML , json 으로 지정 가능
위의 예시코드는 XML로 값을 받아오기 때문에 getElementsByTagName과 textContext를 활용
아래는 json 으로 데이터 받기
function get_address(page){
let data = {
'confmKey': "YOUR API KEY",
'keyword': searchAddress,
'currentPage': page,
'resultType': 'json',
}
$.ajax({
url: "https://business.juso.go.kr/addrlink/addrLinkApi.do",
type: 'GET',
data: data,
success: function (data) {
let total_count = data['results']['common']['totalCount']
let address_list = data['results']['juso']
for (let item of address_list){
let road_address = item['roadAddr'];
let jibun_address = item['jibunAddr'];
}
},
error: function(data) {
console.log(data);
}
});
}
728x90
반응형
'Javascript' 카테고리의 다른 글
| Javascript: new Date # 날짜 (0) | 2023.03.27 |
|---|---|
| javascript: event.target vs event.currentTarget (1) | 2023.03.09 |
| Javascript 이미지 업로드 미리보기 (0) | 2023.02.24 |
| 파일 읽기 XMLHttpRequest - # .txt # .json (1) | 2023.01.30 |
| Javascript: Array for loop showing elements (0) | 2023.01.27 |

