728x90
반응형
1. HTML
<div class="flex">
<img src="https://picsum.photos/500/500" alt="">
<div class="test">
<img class="small-img" src="https://picsum.photos/200/125" alt="">
<img class="small-img" src="https://picsum.photos/200/125" alt="">
<img class="small-img" src="https://picsum.photos/200/125" alt="">
<img class="small-img" src="https://picsum.photos/200/125" alt="">
</div>
</div>
2. CSS
.flex {
display: flex;
}
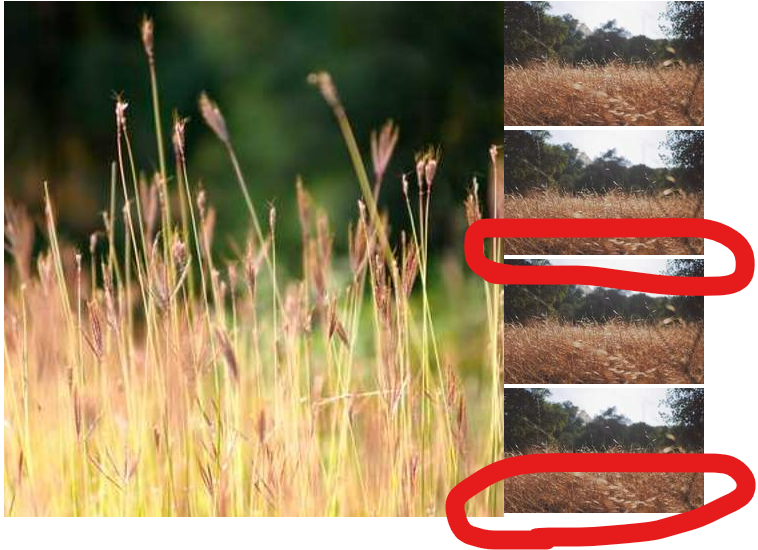
* 결과물

위 빨간선으로 표시한 것처럼 여백이 생긴다. 딱 붙여주고 싶다.
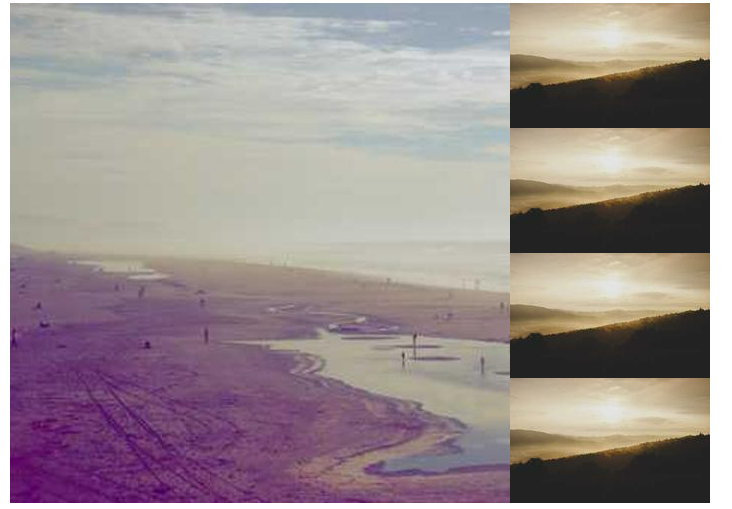
아래와 같이 css 적용
.small-img {
display: block;
}
728x90
반응형
'CSS' 카테고리의 다른 글
| CSS: 빈칸이 아닐 때만 width 갖도록 하기 (1) | 2023.03.02 |
|---|---|
| CSS: HTML tag 줄바꿈 (0) | 2023.02.28 |