728x90
반응형
React Native를 통해 iOS 구글 로그인 구현
react-native-google-signin/google-signin
위 라이브러리를 통해 구글 로그인을 구현하기 위해
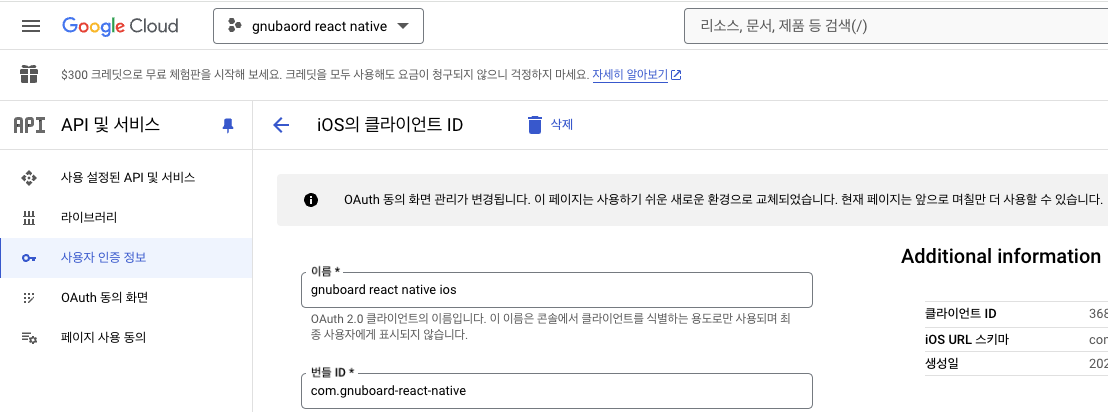
iOS용 OAuth 클라이언트 ID를 만들고 나면,
2가지 설정을 해주어야 한다.
1. react native 코드 단에서 GoogleSignin.configure 설정에 google client id를 추가
2. XCode를 통해서 iOS 네이티브 단의 Info.plist에 ios url schema를 추가.
처음에 정확히 파악하지 못하고 둘 다 google client id 또는 ios url schema를 추가했었는데, 구글 로그인 버튼을 누르면 앱이 꺼져버리는 현상이 발생했었다.

.env 파일을 통해 관리하고 있어서 아래와 같이 매칭된다.
사진의 오른쪽 아래쪽의
클라이언트 ID : GOOGLE_IOS_CLIENT_ID
iOS URL 스키마: GOOGLE_IOS_URL_SCHEMA
react native client id 설정
GoogleSignin.configure({
scopes: ['profile', 'email'],
iosClientId: Config.GOOGLE_IOS_CLIENT_ID,
});
iOS 네이티브 Info.plist 설정
XCode -> Project Target 선택 -> Info 탭 -> URL Types 선택 -> + 클릭 -> URL_Schemes를 $(GOOGLE_IOS_URL_SCHEMA)와 같이 .env에 사용될 변수명으로 추가
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>kakao$(KAKAO_NATIVE_APP_KEY)</string>
</array>
</dict>
<dict> // XCode를 통해 추가시 아래와 같이 CFBundleURLTypes에 추가됨
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>$(GOOGLE_IOS_URL_SCHEMA)</string>
</array>
</dict>
</array>
참고:
728x90
반응형